Здравствуйте, дорогие сайтостроители, SEO-шники и прочие любители красиво оформить свои и не только сайты. Сегодня на обзоре представлен плагин для выделения текста разнообразнейшими блоками внимания, чтобы не было так скучно читать такие приевшиеся текстовые портянки. И имя этому плагину – WPRemark от замечательных ребят из команды WPShop. Стань сам себе дизайнером! 😎
Для тех, кто жаждет сразу купить плагин, держите кнопку со скидкой. Кстати, этот блок настроен вручную с помощью плагина.
Какие функции и настройки имеет плагин
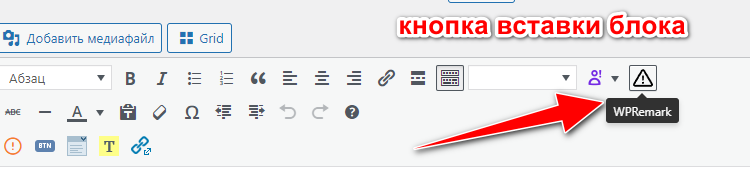
Во-первых, как вызвать вставку блока? А очень просто, ищите в редакторе кнопку (как на картинке).
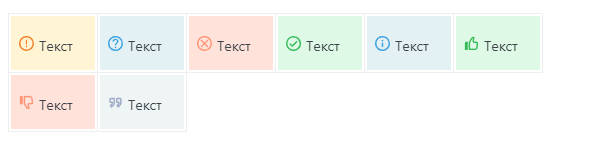
Блок готовых пресетов
Плагин имеет несколько готовых пресетов (настроек), тыкнув по которым, можно в 1 клик “сделать так же”. Тут применен правый пресет с пальцем вверх.
Блок ввода текста
Здесь непосредственно текст, который и будет внутри блока внимания. В данном примере он выделен белым и вы его читаете.
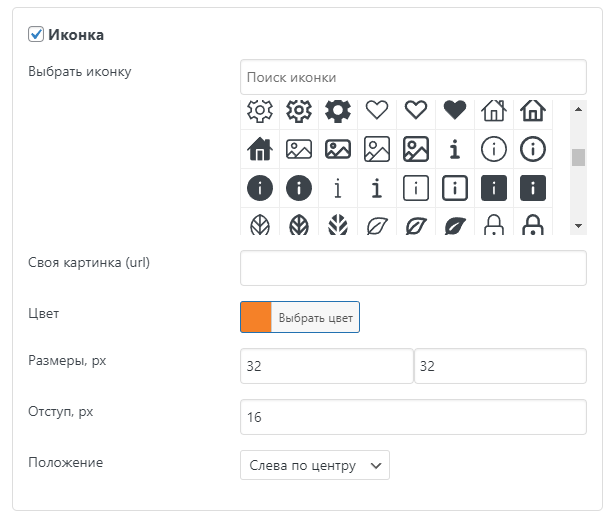
Блок настройки иконок
В этом блоке можно настроить как уже установленные иконки, так и выбрать самому картинку вместо стандартных. А так же можно выбрать размер – больше или меньше. В этом примере использована нестандартная картинка.
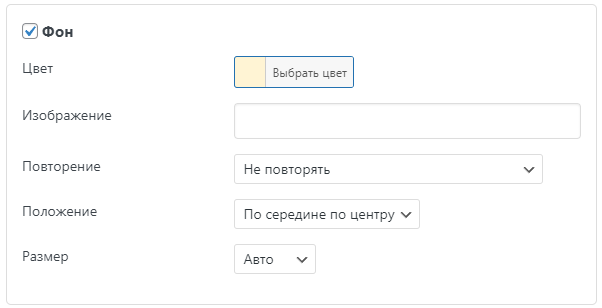
Блок заднего фона
Тут тоже простор фантазии полнейший. Можно установить любой цвет, либо картинку, либо ничего не устанавливать вовсе. Для примера я на задний фон разместил несколько рожков с мороженым. Но вы можете делать и по другому.
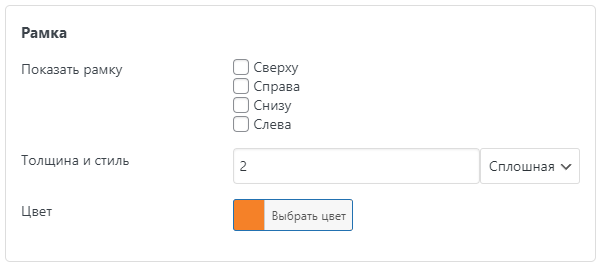
Блок рамки вокруг блока внимания
О! Рамка – это тоже очень интересный блок оформления. С помощью него можно разнообразить свой сайт еще больше! В примере я сделал обрамление двойной линией с толщиной, равной семи.
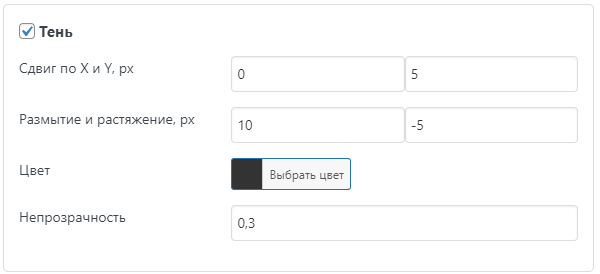
Блок теней
Блок внимания можно и оттенять. Как в этом примере. Я сделал тень фиолетовой, чтобы было понятно, как именно это работает.
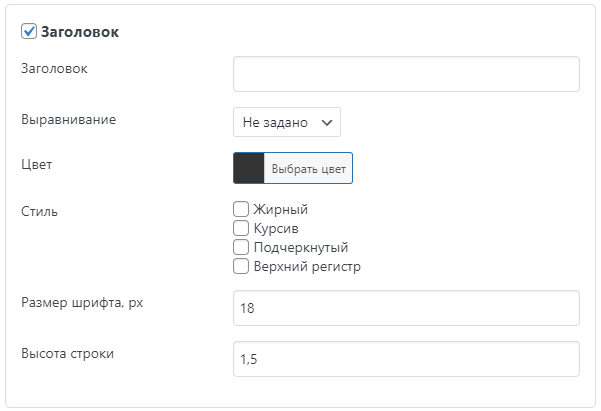
Блок заголовка
Помимо всего прочего, блок внимания можно и оглавлять. Это может пригодиться в каком-нибудь образовательном сайте, типа “Физика. Пример №3”. А в блоке вписать сам пример.
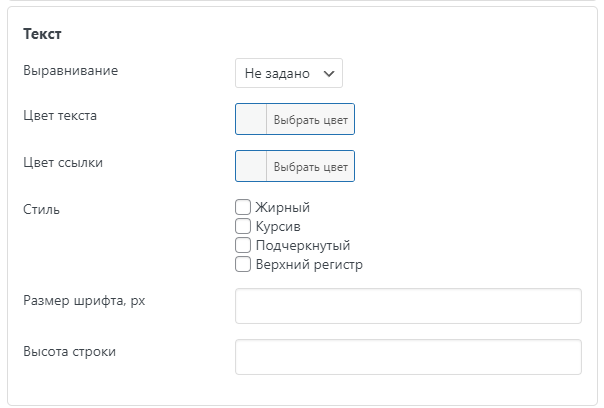
Блок настроек текста
В этом куске настроек можно играться с размером, наклоном, регистром, цветом и прочими штуками (смотрите скриншот ниже). Для проверки цвета ссылки: вот вам ссылка на покупку лицензии со скидкой (вдруг вы уже впечатлились, но лень листать наверх или вниз?).
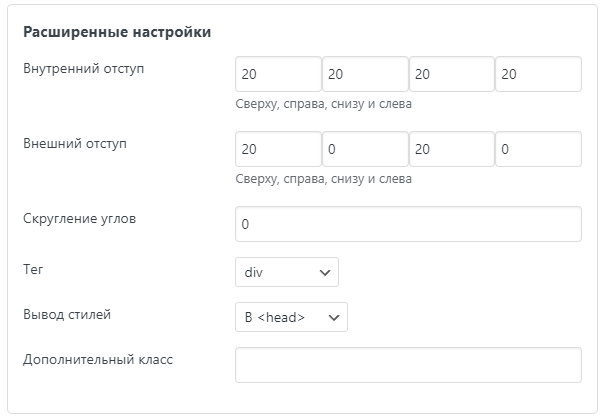
Блок дополнительных настроек
Сюда вошли настройки, которые не вписались в прочие блоки, типа скругления углов или отдельного стиля css.
Шорткоды
Информация по шорткодам взята из официальной страницы техподдержки.
В плагине WPRemark основной шорткод ![]() . Он отвечает за вывод блоков внимания. Закрывающий тег обязателен.
. Он отвечает за вывод блоков внимания. Закрывающий тег обязателен.
Достаточно создать шорткод без параметров, чтобы он уже заработал с настройками по умолчанию.
Пример блока внимания
При необходимости вы можете создать свой шорткод, подобрав необходимые атрибуты. Подробное значение атрибутов будет ниже.
Атрибуты задаются через пробел внутри первого тега, сначала идет название атрибута, потом равно и значение атрибута в кавычках. Пример с двумя атрибутами:
Пример блока внимания
Достаточно указывать только измененные значения атрибутов, отличные от значений по умолчанию. Например, не нужно указывать icon_show=”1″, т.к. иконка по умолчанию и так отображается. Значения по умолчанию у каждого атрибута приведены ниже.
Список всех атрибутов
icon_show по умолчанию: 1
Показать иконку. Возможные значения: 0 или 1.
icon_image по умолчанию: warning-triangle-regular
ID иконки, все можно посмотреть здесь.
icon_image_custom по умолчанию: пусто
URL адрес к иконке, абсолютный путь к картинке
icon_color по умолчанию: #f58128
Цвет иконки. О цветах в CSS.
icon_width по умолчанию: 32
Ширина иконки в пикселях
icon_height по умолчанию: 32
Высота иконки в пикселях
icon_indent по умолчанию: 16
Отступ иконки от текста в пикселях
icon_position по умолчанию: left center
Положение иконки относительно текста. Возможные значения: left top, left center, left bottom, top left, top center, top right, right top, right center, right bottom, bottom left, bottom center или bottom right
background_show по умолчанию: 1
Показать фон. Возможные значения: 0 или 1.
background_color по умолчанию: #fff4d4
Цвет фона. О цветах в CSS.
background_image по умолчанию: пусто
URL адрес к фоновому изображению, абсолютный путь к картинке
background_image_repeat по умолчанию: no-repeat
Повторение фона. Возможные значения: no-repeat, repeat, repeat-x или repeat-y
background_image_position по умолчанию: center center
Положение фоновой картинки. Возможные значения: top left, top center, top right, left center, center center, right center, bottom left, bottom center или right bottom.
background_image_size по умолчанию: auto
Размер фоновой картинки. Возможные значения: auto, cover или contain.
border_top по умолчанию: 0
Показать верхнюю рамку. Возможные значения: 0 или 1.
border_right по умолчанию: 0
Показать правую рамку. Возможные значения: 0 или 1.
border_bottom по умолчанию: 0
Показать нижнюю рамку. Возможные значения: 0 или 1.
border_left по умолчанию: 0
Показать левую рамку. Возможные значения: 0 или 1.
border_width по умолчанию: 2
Толщина рамки в пикселях
border_style по умолчанию: solid
Стиль рамки. Возможные значения: dotted, dashed, solid или double.
border_color по умолчанию: #f58128
Цвет рамки. О цветах в CSS.
shadow_show по умолчанию: 0
Показать тень. Возможные значения: 0 или 1.
shadow_x по умолчанию: 0
Сдвиг тени по оси X в пикселях
shadow_y по умолчанию: 5
Сдвиг тени по оси Y в пикселях
shadow_blur по умолчанию: 10
Размытие тени в пикселях
shadow_stretching по умолчанию: -5
Растяжение тени в пикселях
shadow_color по умолчанию: #333333
Цвет тени. О цветах в CSS.
shadow_opacity по умолчанию: 0.3
Непрозрачность тени. Возможные значения: от 0 до 1.
title_show по умолчанию: 0
Показать заголовок. Возможные значения: 0 или 1.
title_text по умолчанию: пусто
Текст заголовка
title_align по умолчанию: no
Выравнивание заголовка. Возможные значения: no, left, center, right или justify
title_color по умолчанию: #333333
Цвет заголовка. О цветах в CSS.
title_bold по умолчанию: 0
Жирность заголовка. Возможные значения: 0 или 1.
title_italic по умолчанию: 0
Заголовок курсивом. Возможные значения: 0 или 1.
title_underline по умолчанию: 0
Подчеркнутость заголовка. Возможные значения: 0 или 1.
title_uppercase по умолчанию: 0
Верхний регистр заголовка. Возможные значения: 0 или 1.
title_font_size по умолчанию: 18
Размер шрифта заголовка в пикселях
title_line_height по умолчанию: 1.5
Высота строки заголовка в пикселях
text_align по умолчанию: no
Выравнивание текста. Возможные значения: no, left, center, right или justify
text_color по умолчанию: пусто
Цвет текста. О цветах в CSS.
text_link_color по умолчанию: пусто
Цвет ссылки. О цветах в CSS.
text_bold по умолчанию: 0
Жирность текста. Возможные значения: 0 или 1.
text_italic по умолчанию: 0
Текст курсивом. Возможные значения: 0 или 1.
text_underline по умолчанию: 0
Подчеркнутость текста. Возможные значения: 0 или 1.
text_uppercase по умолчанию: 0
Верхний регистр текста. Возможные значения: 0 или 1.
text_font_size по умолчанию: пусто
Размер шрифта текста в пикселях
text_line_height по умолчанию: пусто
Высота строки текста в пикселях
padding_top по умолчанию: 20
Внутренний отступ сверху в пикселях
padding_right по умолчанию: 20
Внутренний отступ справа в пикселях
padding_bottom по умолчанию: 20
Внутренний отступ снизу в пикселях
padding_left по умолчанию: 20
Внутренний отступ слева в пикселях
margin_top по умолчанию: 20
Внешний отступ сверху в пикселях
margin_right по умолчанию: 0
Внешний отступ справа в пикселях
margin_bottom по умолчанию: 20
Внешний отступ снизу в пикселях
margin_left по умолчанию: 0
Внешний отступ слева в пикселях
border_radius по умолчанию: 0
Скругление углов в пикселях
tag по умолчанию: div
Тег блока внимания. Возможные значения: div или blockquote.
css по умолчанию: head
Вывод стилей. Возможные значения: head или near.
custom_class по умолчанию: пусто
Можно указать дополнительный класс для блока внимания
Примеры использования
Использовать данный плагин можно где угодно и на любую тему. Ниже будет полёт исключительно моей фантазии на темы, которые пришли в голову мне. Они совпадают с вашей темой? Отлично!
Адрес на сайте. Он может быть блоком на лендинге, или в разделе “контакты” на многостраничном сайте.
Россия, Приморский край, город Владивосток, улица Луговая 77а, 3 подъезд. Индекс 690087
Или, например, уникализировать свои блоки внимания для сайта по собакам/кошкам/ящерицам/огурцам/чему угодно
Знаете ли вы, что кот Бенедикта XVI по кличке Чико стал персонажем детской книжки, в которой от его лица рассказывается о жизни понтифика?
Родственники корги – овчарка и хаски. От предков порода унаследовала выносливость и решимость. Хотя упряжку эта собака вести не сможет из-за маленького роста.
Отличным слухом могут похвастаться почти все виды пингвинов, несмотря на отсутствие видимых ушей. Они без труда узнают по голосу своих товарищей среди сотен других пингвинов в многонаселенной колонии.
Или интересный пример с пунктами в лендинге. Вы можете каждый пункт делать с нового блока, слегка перекрашивая его, и это будет выглядеть сочнее.
Позвоните
Оформите заказ
Доставим заказ в течение часа!
Занимаетесь юриспруденцией или чем-то, где пользователю нужно качать файлы (договоры, торренты, архивы и т.д.)? Блок для скачивания файлов!
Скачать плагин WPRemark можно сразу после покупки лицензии по ссылке.
Искали плагин плюсов-минусов? Тоже можно организовать такую штуку.
Отличный дизайн
Недорогая лицензия
Лицензия стоит денег
Плагин не скачать до покупки лицензии
Еще можно всякие тематические куски для лендинга делать, типа доставки, гарантий, письменных договоров и т.д. В примере я сделаю про доставку.
Доставка продуктов на дом в течение 90 минут после оформления заказа! Если мы не успели, доставка – бесплатно!
В общем, спектр применения ограничивается только лишь вашей фантазией. Пользуйтесь!
Видео-обзор
Вопросы-ответы
Частые вопросы взяты с официального сайта.
Даже если что-то пойдет не так — мы всегда поможем и исправим.
Приоритетная техническая поддержка через тикеты выдается на 1 год с момента покупки лицензии, дальше ее можно при необходимости продлить.
Купить лицензию
Отзывы
Отзывов пока нет. Плагин вышел относительно недавно. Но не зря же вы листали страницу? Можете и самостоятельно оценить, как вам этот плагин в работе.
От себя, как купившего лицензию, скажу: плагин стоит своих денег. Примеры использования вы видели выше.
А если кто-нибудь из читающих уже купил плагин WPRemark, напишите свои впечатления в комментариях. Спасибо.